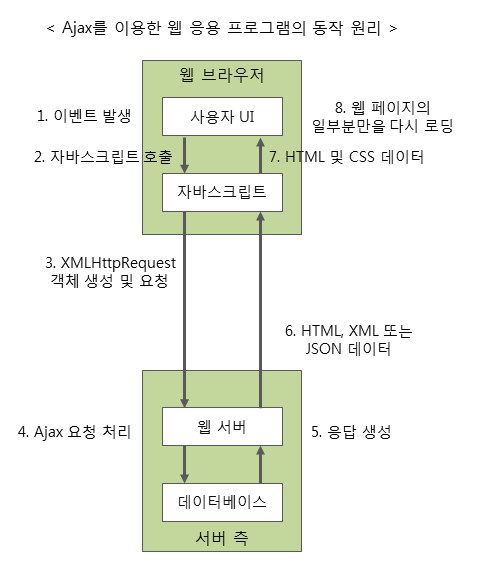
ajax란?
-> 웹 페이지의 일부분만을 갱신할 수 있도록 해주는 개발 기법

ajax를 이용한 프로그램은 자바스크립트 코드를 통해 웹서버와 통신을 하기 때문에 백그라운드에서 지속해서 서버와 통신이 가능하다.
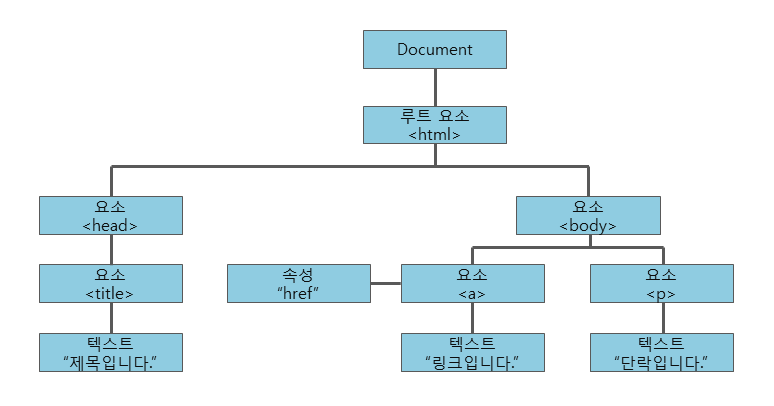
DOM 모델이란?
-> 문서 객체 모델(Document Object Model)
HTML 문서나 XML 문서에 접근하기 위한 일종의 인터페이스
Ajax는 DOM을 이용해서 웹페이지의 일부 요소만 변경할 수 있다.
노드 트리란?
-> node tree, 노드들의 집합으로 노드 간의 관계를 보여준다.

ajax의 핵심적인 구성 요소는 XMLHttpRequest 객체다.
XMLHttpRequest 객체란?
웹 브라우저가 서버와 데이터를 교환할 때 백그라운드에서 계속 서버와 통신할 수 있는 것은 이 객체 덕이다
Ajax를 이용하여 개발을 손쉽게 할 수 있도록 미리 여러 가지 기능을 포함해놓은 개발 환경이 Ajax 프레임워크다
그중에서도 가장 많이 쓰이는 프레임워크는 제이쿼리(jQuery)다.
제이쿼리 Ajax 메소드의 핵심이 되는 메소드는 $.ajax() 메소드 다
$.ajax({
url: "/examples/media/request_ajax.php", // 클라이언트가 요청을 보낼 서버의 URL 주소
data: { name: "홍길동" }, // HTTP 요청과 함께 서버로 보낼 데이터
type: "GET", // HTTP 요청 방식(GET, POST)
dataType: "json" // 서버에서 보내줄 데이터의 타입
})
// HTTP 요청이 성공하면 요청한 데이터가 done() 메소드로 전달됨.
.done(function(json) {
$("<h1>").text(json.title).appendTo("body");
$("<div class=\"content\">").html(json.html).appendTo("body");
})
// HTTP 요청이 실패하면 오류와 상태에 관한 정보가 fail() 메소드로 전달됨.
.fail(function(xhr, status, errorThrown) {
$("#text").html("오류가 발생했습니다.<br>")
.append("오류명: " + errorThrown + "<br>")
.append("상태: " + status);
})
// HTTP 요청이 성공하거나 실패하는 것에 상관없이 언제나 always() 메소드가 실행됨.
.always(function(xhr, status) {
$("#text").html("요청이 완료되었습니다!");
});
출처
http://www.tcpschool.com/ajax/ajax_intro_works
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'PROJECT > DocViewer_Web' 카테고리의 다른 글
| ID값을 넘겨받고 싶은데 null값으로 나온다면? (0) | 2022.09.20 |
|---|---|
| POST 시 handleException SQLGrammarException 예외 처리 (0) | 2022.09.15 |
| Lazy, Eager 사용시 JSON 오류 (0) | 2022.09.08 |
| 자바 웹용어 분석하기 - 22.09.05 (0) | 2022.09.06 |
| 자바 웹용어 분석하기 - 2022.09.02 (1) | 2022.09.02 |